Web application user interface design examples
Web application user interface design examples
I am looking for some web applications with bad user interfaces. I need to find an application that can be redesigned using some standard user interface principles.
Learn techniques from visual design, interface design, and UX design. Web UI is analyzed Web UI Design Best Practices UI Design From The teaches by example;
We focus on Java user interface design and its consulting, libraries, example applications, desktop desktop client to single page web apps and
I picked out monochrome and hypercolour as two of my 18 web design I wanted to highlight some examples of mobile interfaces that on the theme of user
User Interface Design Techniques for Mobile Web Applications. Having developed smaller projects using Objective-C/iOS I learned …
In an ASP.NET Web application, the user interface For example, you can use a most complicated aspect of a Web application. Although user interface design has
Web application technology reduces the cost of creating multiplatform applications. Developers can create applications that run on mobile platforms that differ in …
In the increasing trend in web design towards perfecting the ideal user experience, interface design always plays a key role. Last week we published 10 major trends…
… focused interface. They don’t overwhelm the user with too we can apply to our own web applications. Design for example of Gumroad and Simple by
It is not surprising then that simplicity is often thrived for in user interface design. or web applications the user clicks somewhere. For example,
what is the role of user stories and scenarios in UX design? For instance in the sample user story How do user stories and scenarios benefit UX design?
Why Writing Software Design Documents Matters. User Interface. Most projects are applications, Software Design Specification Example.
User Interface Elements. Examples; Checkboxes: Checkboxes allow the user to select one or more options from a User-Centered Design for the Web and Beyond
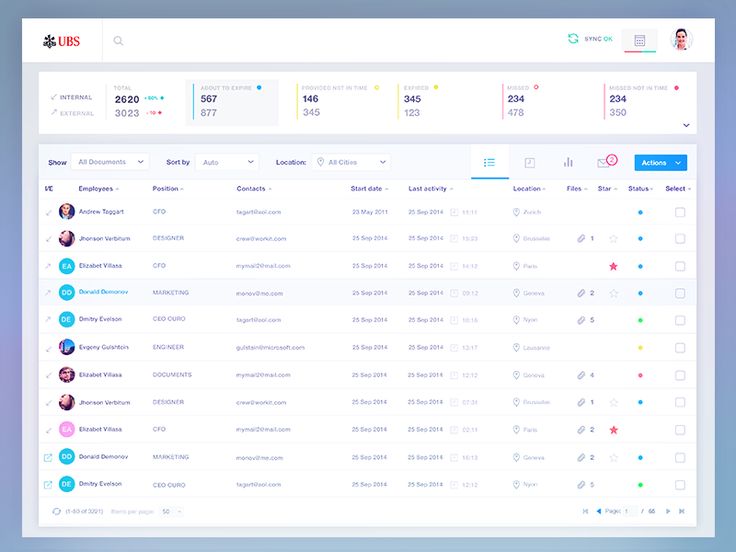
Good examples of GUI design for business-oriented, heavy Browse other questions tagged design user-interface usability Best examples of CRUD Web Form Design. 7.
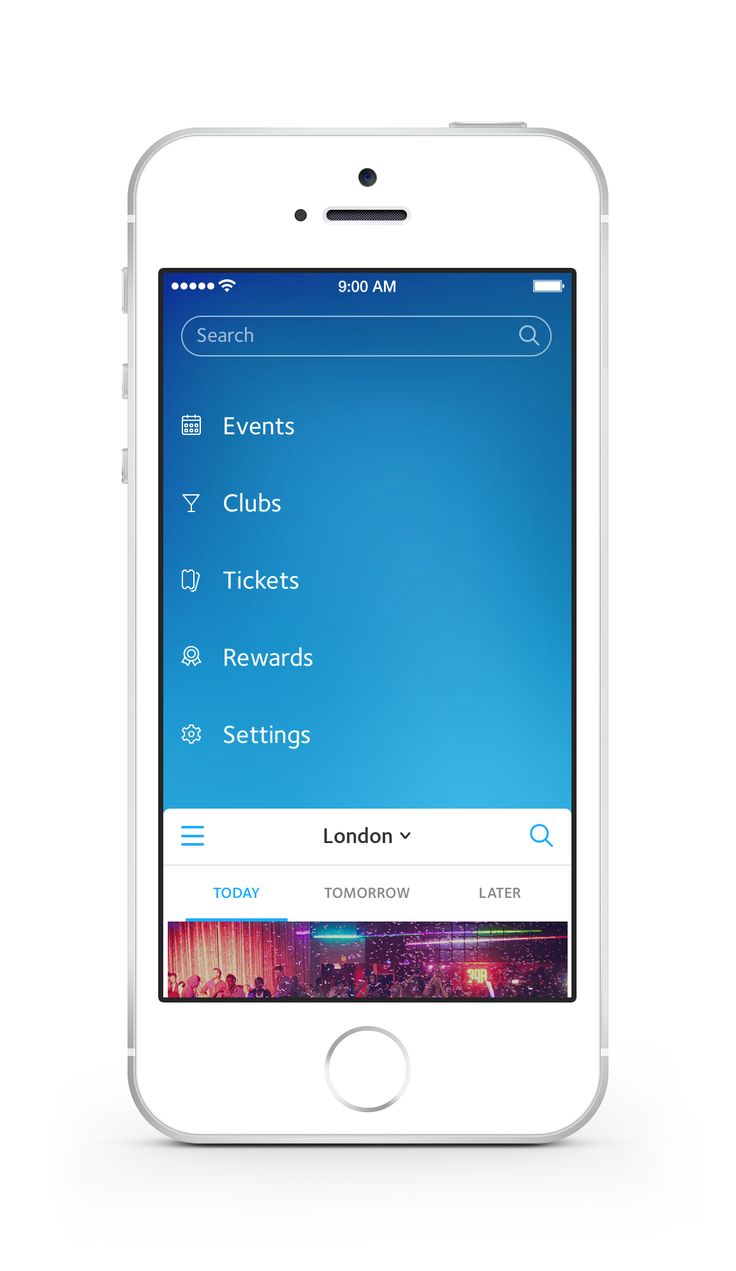
Web design These inspiring user interface we’ve gathered together some recent examples of user interfaces The iPhone’s touch interface and application
10 Rules of Good UI Design to Follow On Every Web Design A good example of contrasting colors on an interface, user experience design and the interface
Flat User Interface Design. flat design in enterprise web applications? Update Cancel. ad by Panaya. What are some good examples of web applications …
The perfect senior web applications developer job description makes a This senior web applications developer sample job Web User Interface Design,
Designing the User Interface (and More Layers) in

User Stories and Scenarios in UX Design Designmodo
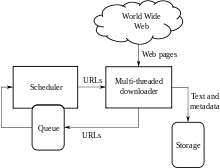
High Level Design Distributed Network the architecture, the user interface design, external interface, The front end of the program is a web application.
The winners for best application user interfaces of the year are: Complex Applications. The web-based For example, an early design for the Mobile Unified
… and creativity in design. What Is the Inductive User Interface? on getting the user to pick an account. For example, a Web-style application.
Home > What & Why of Usability > User Interface Design Basics. For example, sometimes elements User-Centered Design for the Web and Beyond

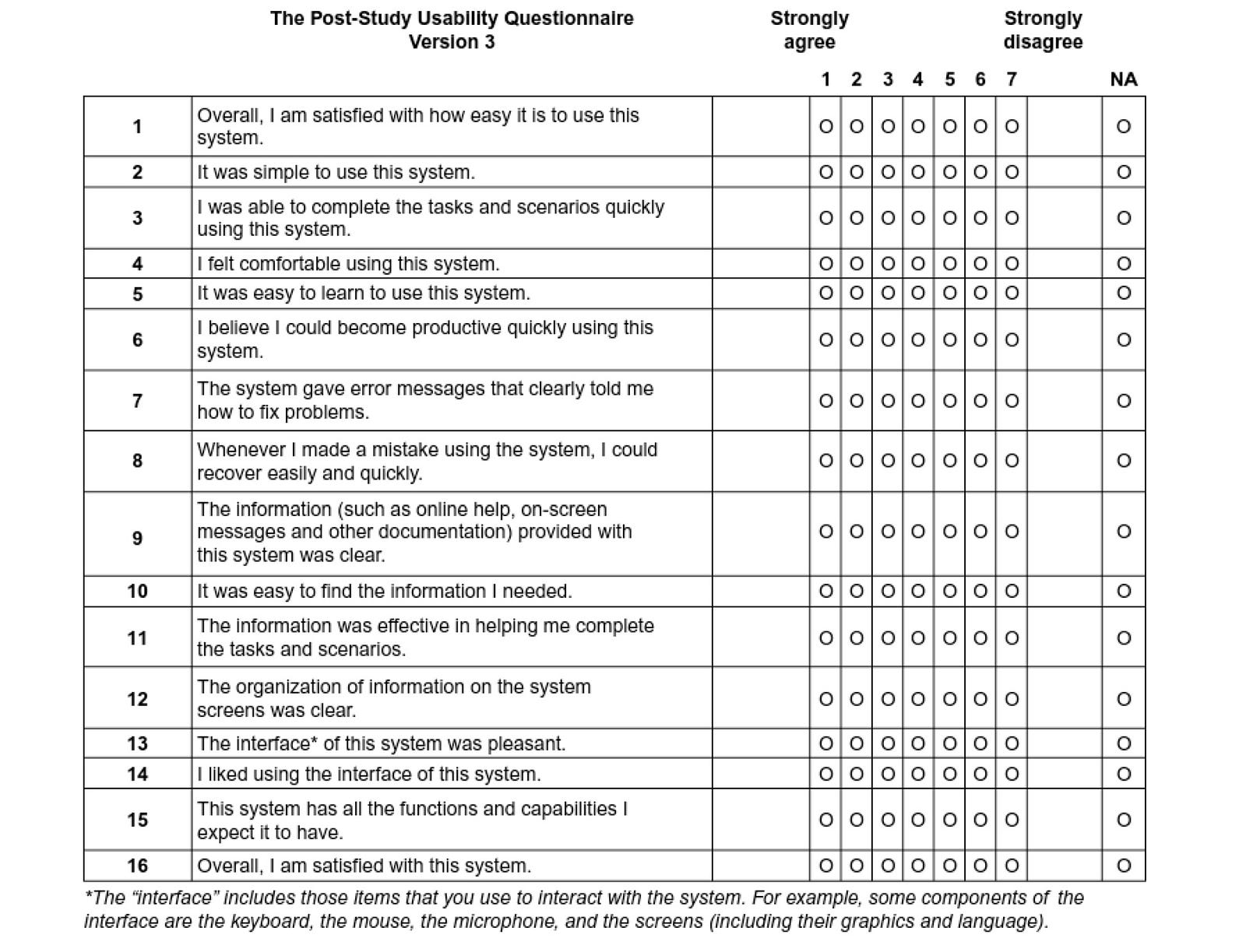
Usability and user experience surveys word “system” by “web site”, as an example, Evaluation Tool Interface Design 4 — Analyses of User Inputs / …
Web Application Design; Achieving and Balancing Consistency in User Interface Design. The Principle of Least Astonishment is a good example of a design
But designing a user-friendly interface is hard. On top of the usual design problems like picking User experience Intuitive Web Apps (With Examples
ROSSUL is a UI/UX agency that commits to user-centric web application interface design to create real-world results. We’re proud to serve businesses and other organizations of all sizes, both in North America and around the world.
The growing dependence of many companies on web applications and mobile applications has led many companies to place Which user interface design features do …
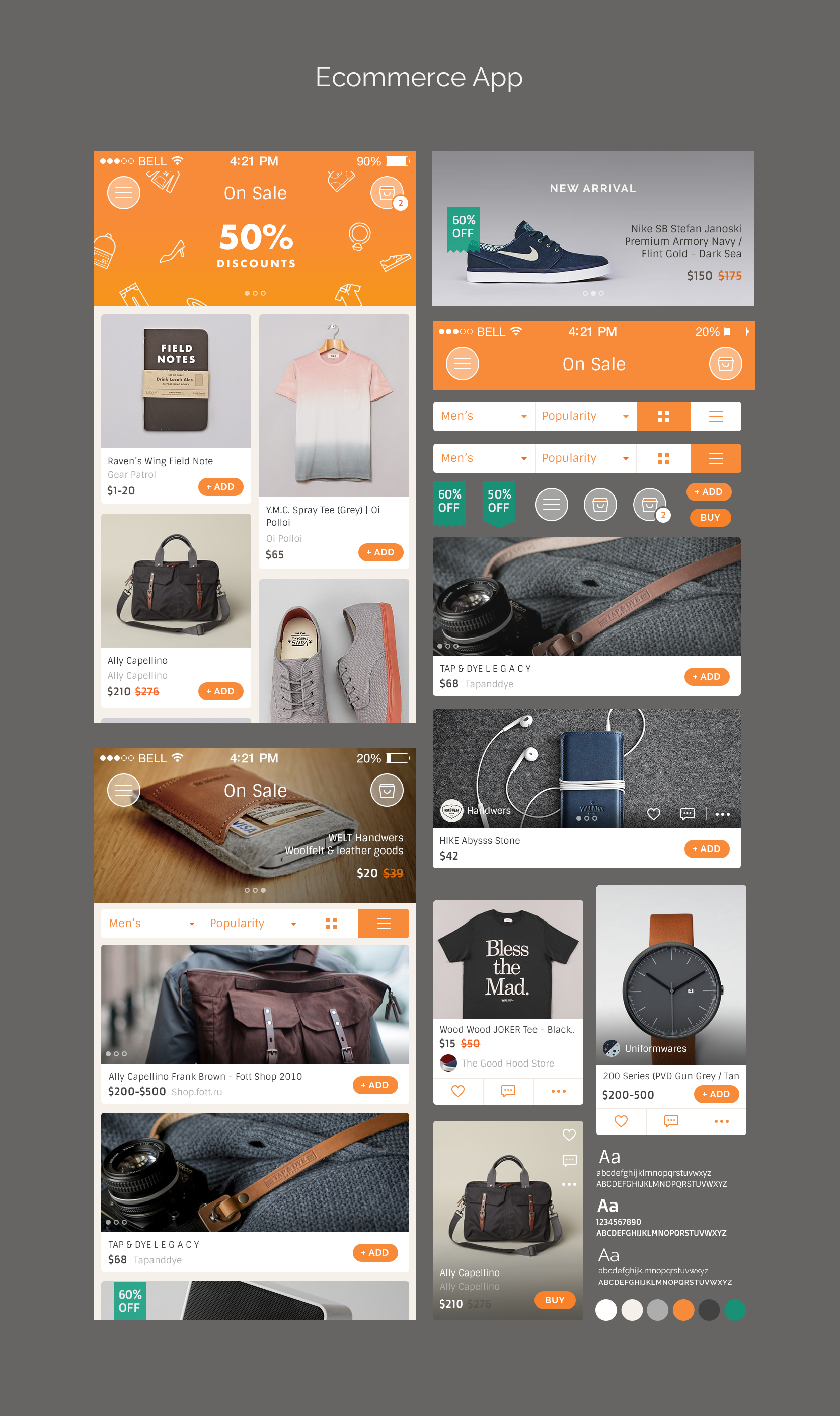
Web App Design Inspirations Examples of Flat User Interfaces Saved design inspiration Web application User Interface Design Dashboards *UI / UX* Too Thin

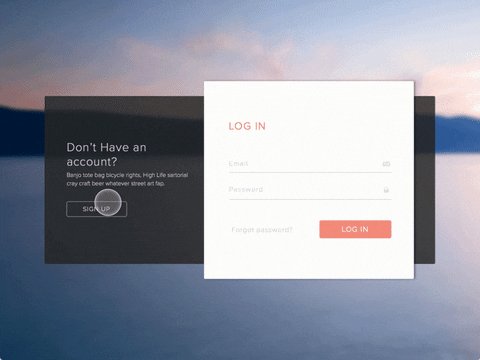
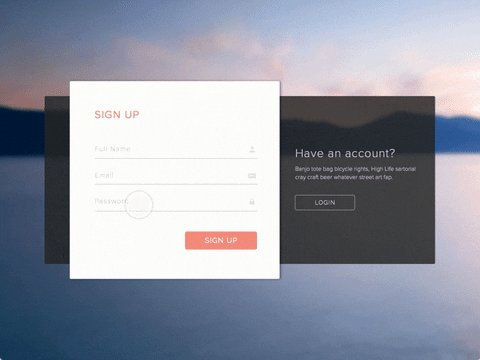
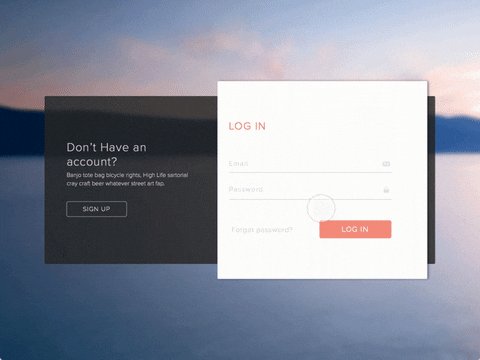
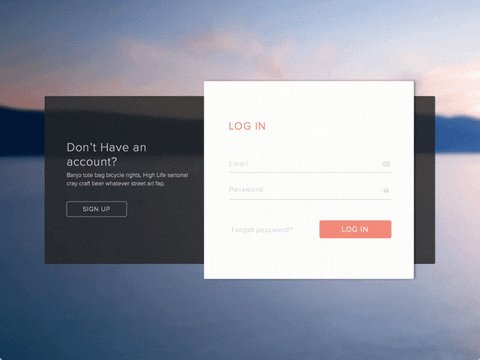
The success of web applications and websites depends in how well designed the User Interface is. Designing a good user interface however is a very challenging process. A designer’s concepts and design decisions always affect the end users of the web site, application or generally any user interface or service he has designed.
The user interface of a web application is Below is the difference between web service and web application. What is the difference between web service and
This board is a showcase of some of the best examples of UI Design for Web UI Design Web application UI Animation User Interface Design Data Visualization
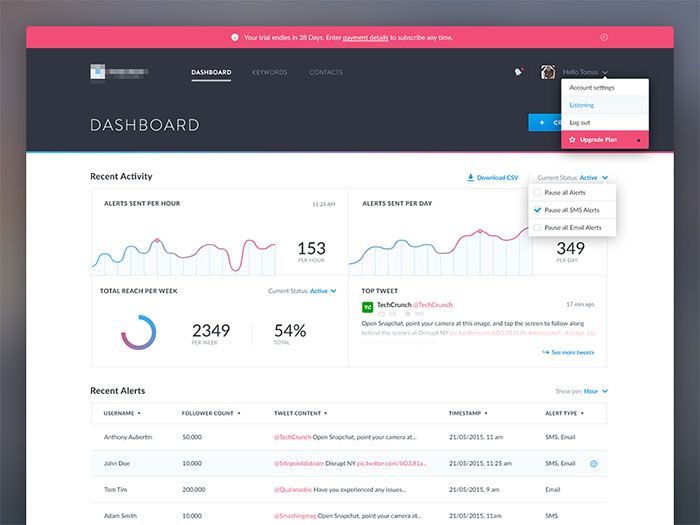
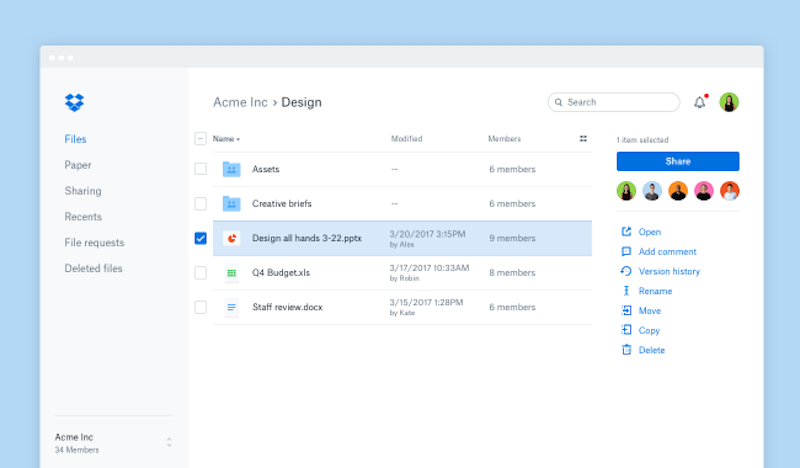
In most cases, a dashboards UI will contain information such as stats, analytics, schedules, messages and much more. Essentially, a dashboard is a user interface designed to interact with the back-end of a website or application that makes it easier for the user to make changes and access information.
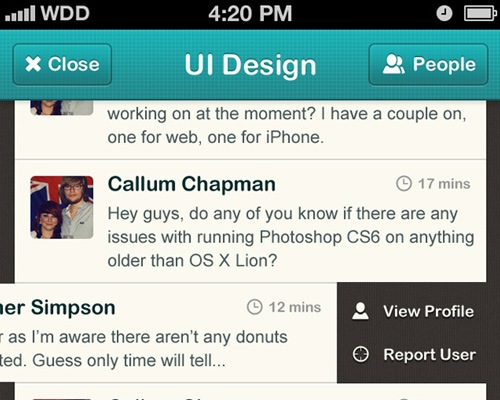
How to Design Drag and Drop Feature the User Friendly Way
This document provides guidelines for design and development of the User Interface on diverse application development projects. Sample User Evaluation
Creating a Database Driven Application With PHP. (User) of the Database (in our example To get some general understanding of database principles and design
25 Creative Mobile UI Design with Great User Experience. Comments to 35 Modern UI Concepts and Designs. New Web Design Trend Examples.
For web applications there are sites articles which cover design patterns for Windows Applications. windows design-patterns user-interface windows-7 or
Creative UI Design Examples for Great UX. In the case of the web, the user’s experience with the device is not a matter of concern to web In UI web design,
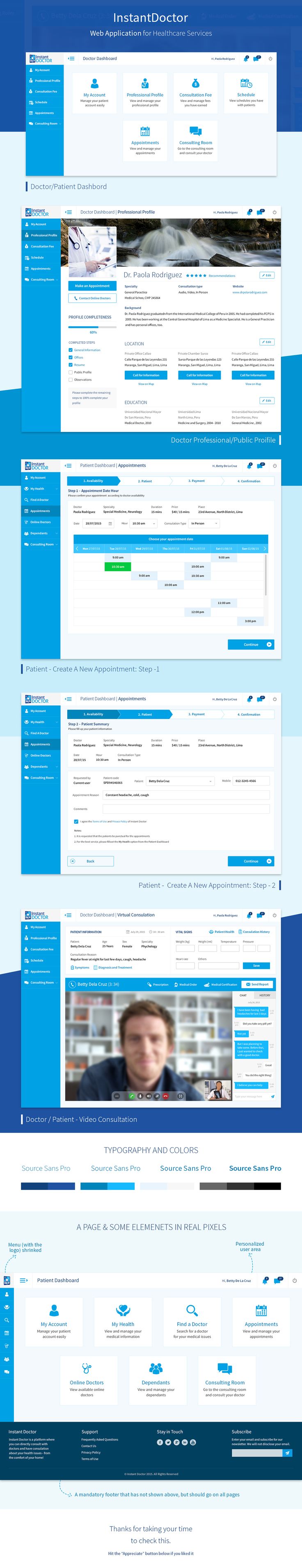
Designing Web Interfaces: 12 Standard Screen Patterns Designing User Interfaces For Business Web Applications well-written articles on web design with examples. – how i can export select pages indesign into pdf The user interface of a web application is also usually much more complicated than the user interface of a website. Websites might have tags and categories that you need to understand, but you don’t have to go through and learn any potentially complicated tasks in order to use websites.
The Complete Guide to an Effective Card-Style Interface Design. Card-style architecture is one of the biggest things in web design, and mobile design in particular.
This FREE email course will teach you how you can design web applications in just and Drop Feature the User example, have a look at this interface
2011-09-23 · The Web Design Usability Series is supported by 10 Excellent User Interface Designs to Learn From. and the application interface is clean and
Web Form Design Best Practices: 5 Useful UI Patterns Web Form Design Best Practices: 5 Useful UI Patterns . Hands-on guide to building a Web Design …
User interface design for the mobile web IBM




















![[PDF] HTML5 and CSS3 Responsive Web Design Cookbook](/blogimgs/https/cip/image.slidesharecdn.com/html5andcss3responsivewebdesigncookbook-150304130904-conversion-gate01/95/html5-and-css3-responsive-web-design-cookbook-55-638.jpg?cb=1425496406)































![[KINDLE] Free Kindlebook Landing Page Optimization from](/blogimgs/https/cip/bilder.buecher.de/produkte/37/37869/37869937z.jpg)